Will do @MichalZ for now just navigating and enjoying
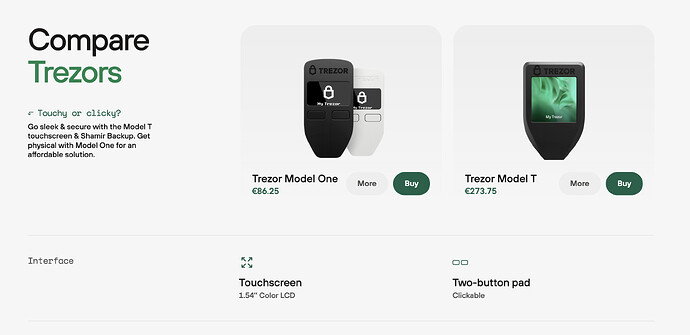
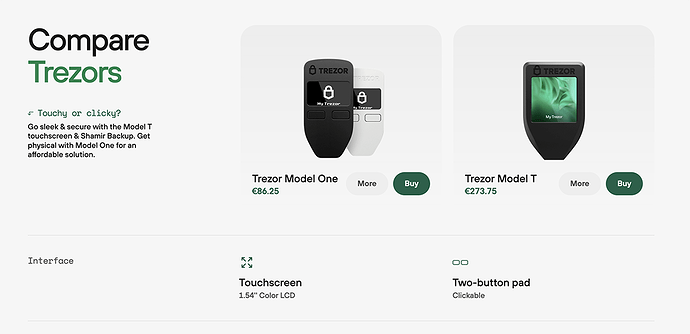
@forgi just found that some info is swapped
Model T has touchpad model one has buttons, will keep on reporting if I find stuff
should be fixed now, can you confirm pls ?
One thing you could perhaps consider is to have your Video Tutorials on the Learn page and a link in the Learn top menu. People often like to watch a video of how it’s done rather than read an article, so I think these great video tutorials should be easily accessible also from the main website.
I can confirm it’s fixed.
BTW, I noticed something on the Compare page – Why does it say that Trezor T supports 1456 coins and tokens, when it used to be 1800+ something on the old List of Supported coins & tokens (I see it’s a new page there now too)? Are some coins or tokens removed from device support lately?
Another thing on the Compare page is that SD card encryption support for Model T isn’t mentioned, as far as I can see. The SD card slot isn’t on the Technical specs page either.
On the website https://suite.trezor.io/ there is a link “Signing key”, which leads to https://trezor.io/security/satoshilabs-2021-signing-key.asc, which gives " We couldn’t find this page."
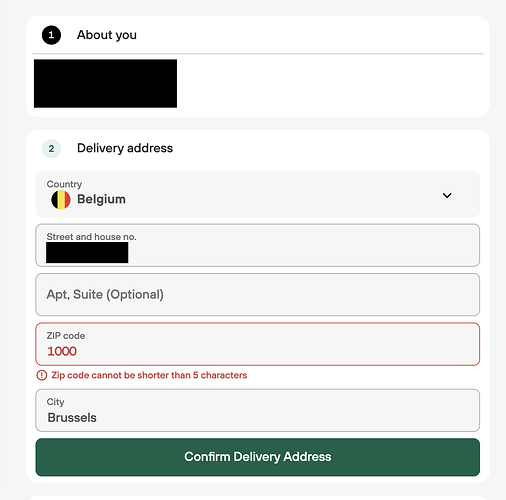
A Belgian customer is unable to complete a purchase on your website.
A Belgium zip code is 4 numbers long and NOT 5 numbers. I am unable to buy a Trezor because of this reason.
I presume you push updates during the nightly hours because the issue still persists. You have my thanks for reporting the issues to the dev team.
Good one @Petosiris. I would like to have the videos visible as much as possible too. We will come up with something! Thanks for the feedback.
Thanks, @kolin. It’d be nice to have the videos on the main page too.
Do you have any replies to the other things I mentioned?
For the supported coins and SD card, I’ll forward this feedback to the website/e-shop team.
I will discuss the dark mode for the knowledge base. I need to find out what would be the scope of such a feature.
I am still trying to get used to this new layout, I used so much the old this new one still feels strange.
But much cleaner and fresh
Thank forgi, I’ll try it out. ![]()
I’d like to raise this again (the post I’m replying to). I originally created a separate thread with my post, which was merged with another thread, which got merged with this thread. I’m afraid it might get overlooked.
And it’s quite important, because now it’s impossible to verify the signatures of Trezor Suite binaries.
Also on the site https://suite.trezor.io/ the link “How to verify and run on Linux”, which points to https://wiki.trezor.io/Apps:Trezor_Suite#How_to_run also gives error 404.
Hi @forgi,
I tried out the Dark Reader extention for Chrome and it works great on most sites I’ve tried, but doesn’t work in Google Docs, which is a page I use every day and several times a day. To make it worse, the Dark Reader extention interferes with the dark mode extention I use for Google Docs, even if only one of them are active for Google Docs, so I can’t have both enabled in the browser at the same time …
About implementing a dark mode for Trezor’s home page, it’s a quite simple task. It involves setting a user cookie (personally I prefer not using cookies but instead save this in the user’s customer record) with a boolean status toggle variable called, for instance, DarkMode. If it’s set True (1) by the user, simply switch to a dark theme when the user enter the site, else it’s False (0) and unset and will show the normal/standard mode.
In the main stylesheet, declare a few classes. Simplified mockup example:
.all-themes { // common style in all themes
font-family: 'Orbitron', Arial;
font-style: normal;
font-weight: 400;
}
.standard-theme {
background-color = white;
color = black;
}
.dark-theme {
background-color = black;
color = white;
}
It’s easy to switch between these on the fly by using Javascipt, when the user change theme.